

How to fade an image in Photoshop? Fading an image in Photoshop can be done in a couple of ways. First, using the gradient tool and the other is by eraser tool.
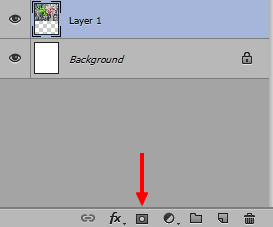
Let’s add the image into a single document. The photo image is the one we are going to fade out and the other element is a background color (It can also be an image) where it stays below the image layer.
Fade an image using the gradient tool
We can use the gradient tool by changing its gradient color. This is the perfect tool to get an even fading effect into any areas of the image.
Since we are going to create the fading effect into nondestructive technique, we are going to use the layer mask instead.
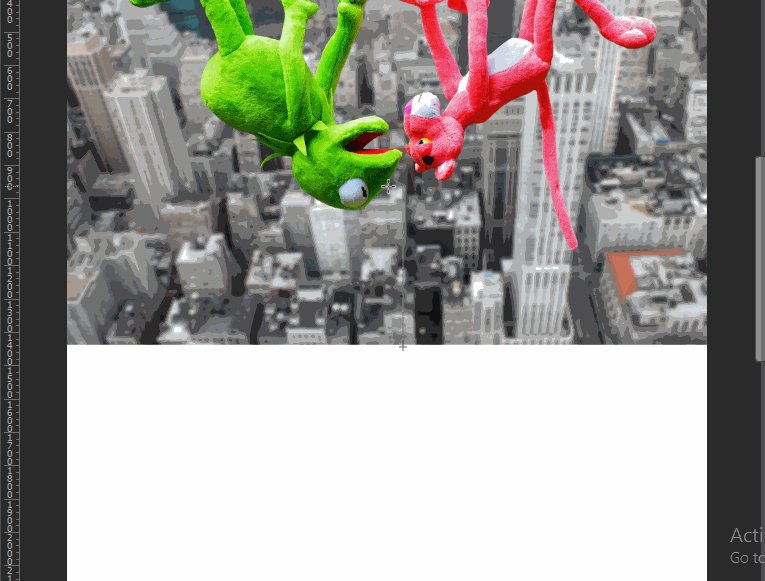
Step 1. Select the image layer. Resize, make it smaller or as desired.
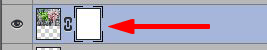
Step 2. Add a layer mask by hitting the icon below the layer’s panel.
Using the mask, we can have the control over the mistake on erasing if ever it’s going to happen. Erasing it directly into the image layer will remove our chance of editing our image back from its original composition.
The mask just means we are using the foreground color black on our brush. The black color means to remove. If ever you have erased something just replace the black color into the white one (#ffffff) and brush it over to the image so parts will start to appear.
Read also:
- How to Type on a Path in Photoshop Using Shapes and Pen tool
- Make a GIF from a Video Just Like in Tumblr
Try to use your brush into the image and you will see how it works.
Step 4. Next, select the gradient tool.
For its colors, choose the black into a transparent gradient. This is important because we are using a layer mask.
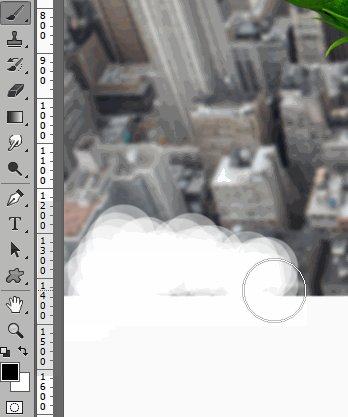
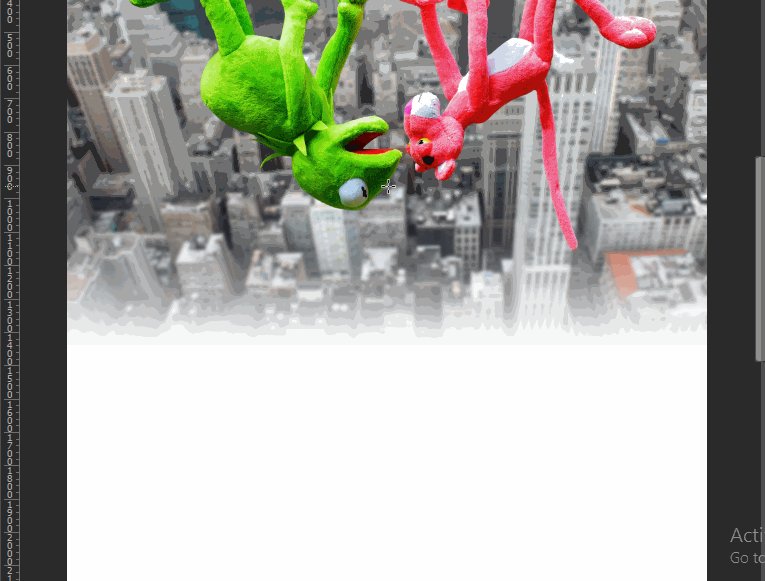
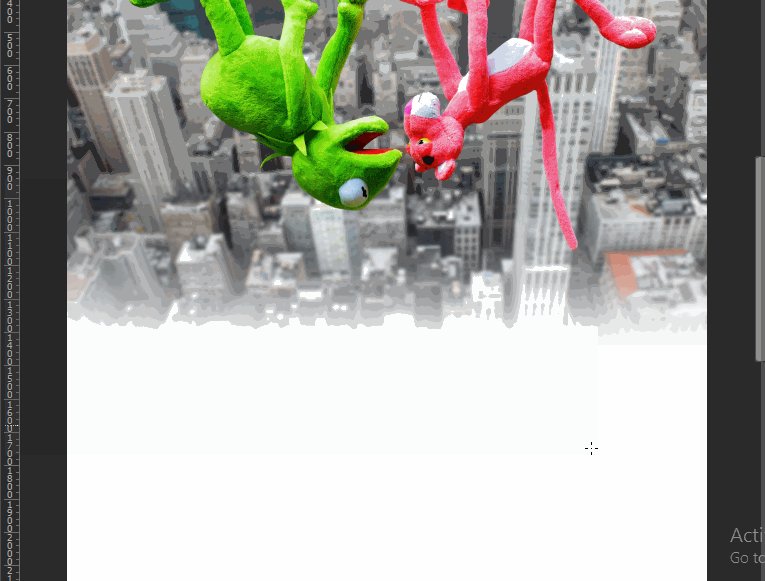
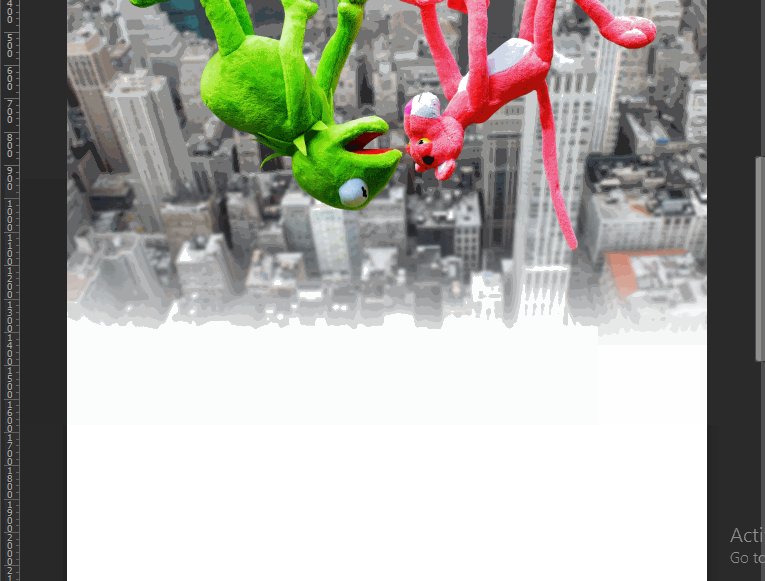
Step 5. At the bottom edge of the image, you can start masking.
Click and drag up using the gradient tool by holding the shift key.
Make sure to select the layer mask thumbnail.
How to fade an image in Photoshop using the eraser tool
This technique gives us more freedom on the fading effect.
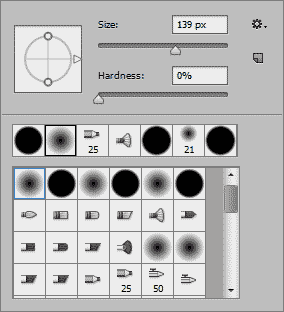
Step 1. First, we should set our brush into a smooth brush.
Smooth brush so it will not show clear edges upon the fade effect.
Step 3. Next, make sure the foreground color is set to black or #0000 color code.
Step 2. Second, we lower our brush flow enough that we can see our desired output fade effect.
The flow option can be found in the top menu after you select the eraser tool.
Put your desired flow value, for this, I am going to use 40%.
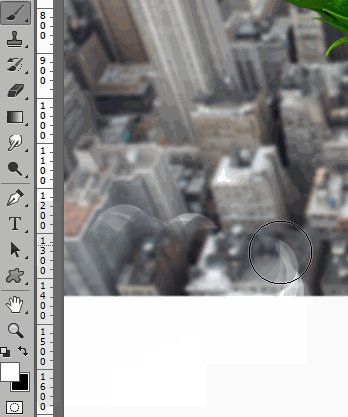
Step 3. Use larger brush size so you will get even fading effect with the image
Step 4. Start brushing into the bottom of image areas or wherever you desire.
I have added some texts into the composition and this is what I came up to:

How to Fade an Image in Photoshop Easily