

The indexed GIF image layer in Photoshop is because of the index color mode. Indexed layer prevents any changes within the image but what if we want to edit it?
If you want to edit an indexed gif image in Photoshop.
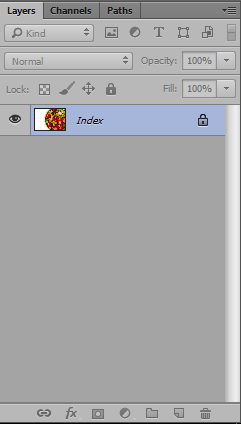
The first thing you will notice is an indexed layer of the image. Unfortunately, you cannot modify an image in a locked layer so we need a way to unlock it.
The usual double clicking or dragging the lock icon into the trash does not work.
To solve that.
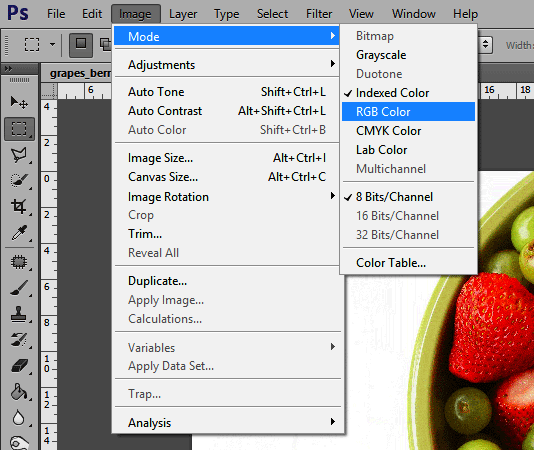
Change your layer’s mode to RGB, CMYK or Lab Color. Click on your indexed layer and go Top menu then click on Image-Mode and choose whatever you prefer.
Read Also: Adobe Photoshop for Beginners Tutorial
Now you can select the content of the gif image unlocked.
Save your image as GIF.
You need to go to file-save for web… and select gif in the drop down option. It can be found below the preset field drop down.