
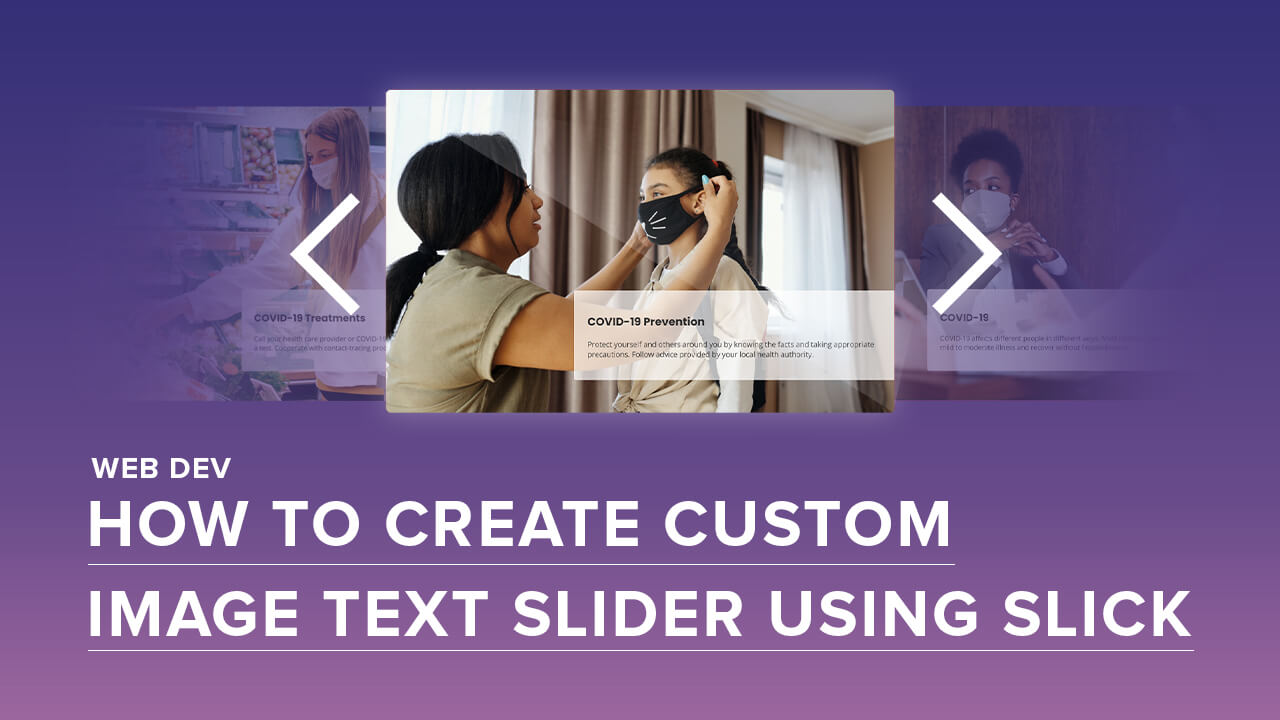
Today we are going to create a custom slider using slick. Slick is a responsive carousel jQuery plugin by Ken Wheeler.
Setting Up the Resources
On our HTML document, let’s set the viewport. Add a meta tag name equals to the viewport.
Next, let’s add the resources we are going to use.
- I always use custom fonts via google fonts so I will be adding it.
- The Jquery CDN and
- The slick minified JavaScript and CSS resources.
For the google fonts, Let’s use open sans and Poppins.
To embed the fonts, let’s copy this code and paste it into our HTML head section.
For the jQuery CDN, let’s do a google search for the jquery CDN. Copy the script tag and paste.
And, for our Slick CDN, let’s use the same CDN from CDNJS. For this one, we need to add two – CSS and JS files. Find and copy the slick.min.js script. And the slick.min.css.
Now that we’re done adding the resources, let’s go ahead and create the slider markup.
Creating the Slick Slider/Carousel Markup
Create a div with a class of “container”. Add a “slidee_wrapper” CSS div inside.
Inside this div, add the span arrow elements. On the same div level, add div with a class of “slider_inner”.
Instead of slide_wrapper let’s add an “r” so it’s slider_wrapper. Some typo in there.
Inside the “slider_inner”, we can now add our slide div container. This container will be the actual slide. For this one, let’s add a class of “slide_holder”.
Inside this class, let’s add a div with a class of “slide_inner”.
The parent of the “slide_holder” is supposed to be “slider_inner”, so let’s change that.
Finally, inside the “slide_inner”, add a new div with a class of content and then add some dummy content.
Let’s add a comment to each end of the slide container to easily find it.
For this example, let’s create 3 slides. Let’s duplicate the slide container.
I’ll grab and paste the dummy content on these slides real quick.
Now, we’re done with the markup.
Adding CSS Styles to the Slider
Let’s add the add our CSS styles.
For the container, let’s set a maximum width of 1200 pixels and an auto margin.
set the “slide_inner” minimum height to 80 view height.
Let’s add a background image to the “slide_inner” div elements.
As you can see, they’re all on each slide so we need to change the second and third slides to custom backgrounds.
For the content div “slide_content”, add a maximum width of 700 pixels, a hundred percent, background, and some padding.
Change the heading font.
We’re going to position the content div to the right, so add a position relative to the parent of this div “slide_inner”.
On the “slide_content” div, add position absolute, right zero, bottom 10 percent, and some subtle border-radius.
Let’s also add a border radius to all the slides. Add some very light shadow.
Let’s change the background for the second and third slides.
On the “slide_holder” elements, add padding.
I’m going to move the H2 CSS to the top just to group it with the body style.
for the arrows, since this is a span element, add a display block. Set a width and height of 50 pixels. Add position absolute. I’ll add a red background so we can see where it is.
Then add a background image of an arrow.
Set z-index to 1 and position it from the top.
Add a position relative to the parent of these arrows, which is the “slider_wrapper” element.
Now let’s add specific CSS to the next and previous arrow elements.
the next should be on the right and prev to the left. I’ve set a negative value so it would not overlap into our slide’s visible content.
For the previous arrow, let rotate it facing left.
Add padding to the “slider_wrapper” element.
Set a pointer cursor when we hover into the arrows.
Now, we’re done with the CSS.
Adding the Slick Slider Settings
Let’s begin adding the slick settings for this slider. Open script and jQuery document ready function.
Let’s remove that black outline in CSS.
The infinite setting just means we can slide to left and right infinitely without stopping even if we are on the last slide.
The “slides to show” is pretty literal.
To set the arrows, set arrow equals to true and then define the classes for the next and previous arrows.
Instead of it sliding from right to left, let’s set the fade to true.
Finally, let’s make the arrows hide and appear when the user hover’s over the slider.
And change the opacity when hovers over the arrows.
Slick Slider HTML Markup
<div class="container">
<div class="slider_wrapper">
<span class="arrow prev"></span>
<span class="arrow next"></span>
<div class="slider_inner">
<div class="slide_holder">
<div class="slide_inner">
<div class="slide_content">
<h2>COVID-19</h2>
<p>COVID-19 affects different people in different ways. Most infected people will develop mild to moderate illness and recover without hospitalization.</p>
</div>
</div>
</div> <!--slide_holder-->
<div class="slide_holder">
<div class="slide_inner">
<div class="slide_content">
<h2>COVID-19 Prevention</h2>
<p>Protect yourself and others around you by knowing the facts and taking appropriate precautions. Follow advice provided by your local health authority.</p>
</div>
</div>
</div> <!--slide_holder-->
<div class="slide_holder">
<div class="slide_inner">
<div class="slide_content">
<h2>COVID-19 Treatments</h2>
<p>Call your health care provider or COVID-19 hotline to find out where and when to get a test. Cooperate with contact-tracing procedures to stop the spread of the virus.</p>
</div>
</div>
</div> <!--slide_holder-->
</div>
</div>
</div>
Slick Slider Settings
jQuery(document).ready(function(){
$('.slider_inner').slick({
infinite: true,
slidesToShow: 1,
arrows:true,
nextArrow: '.arrow.next',
prevArrow: '.arrow.prev',
fade: true
});
})
More slick settings on: https://kenwheeler.github.io/slick/