![How to Get Paypal API Credentials (Username, Password, Signature)-min [UPDATED 2022] How to Get Your PayPal API Credentials (Username, Password, and Signature to Woocommerce)](https://22bulbjungle-153fe.kxcdn.com/wp-content/uploads/2021/03/How-to-Get-Paypal-API-Credentials-Username-Password-Signature-min.jpg)
In this tutorial, I will show you how you can get your PayPal API credentials, username, password, and signature in 2022.
First, let’s login into our PayPal account.
On our dashboard, we see the menus like wallet and widgets like PayPal balance.
This PayPal account is an individual type of account.
If you have the same dashboard as mine, we need to convert or create a new PayPal business account.
Convert Individual PayPal Account Into Business
To convert this into a business account, click on the Settings gear icon at the top-right corner you see on your screen.
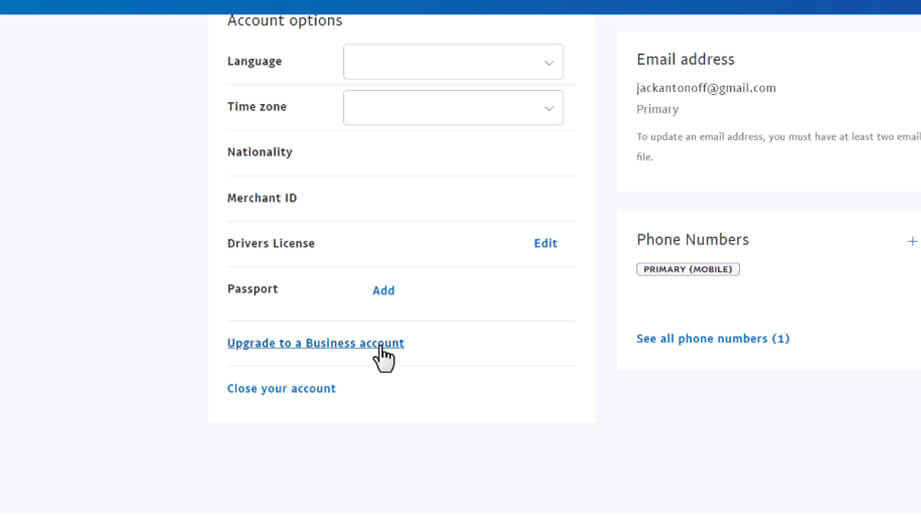
Your account profile tab will show. Under the account options, click on the “Upgrade to Business account” link.
This will redirect you to the steps on the account conversion.
For the business type, I will select the “Individual or Sole Proprietorship”.
Feel free to choose what corresponds to your business type.
Then click continue.
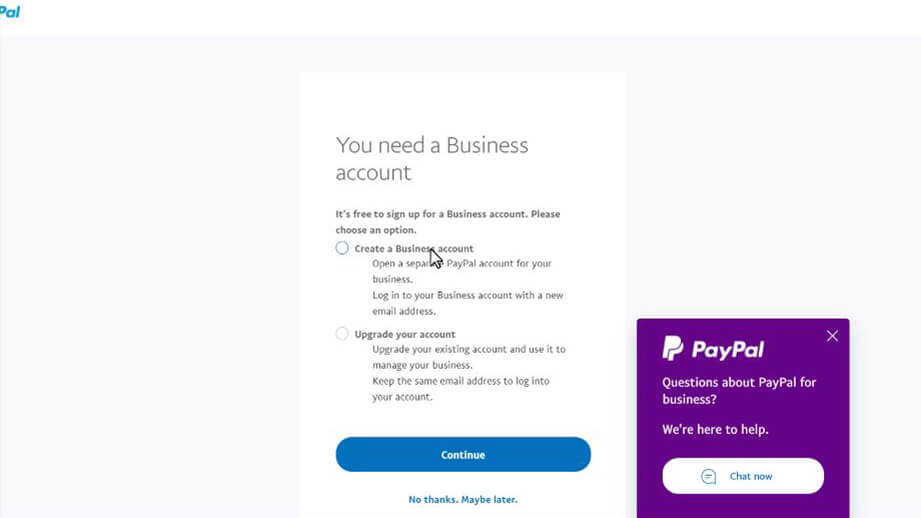
A new screen will pop up giving you an option to create a new account or upgrade your current account into a business.
The next steps are pretty straightforward.
Get Your PayPal API Credentials
After you have completed and created a business account, let’s log in and get our API credentials.
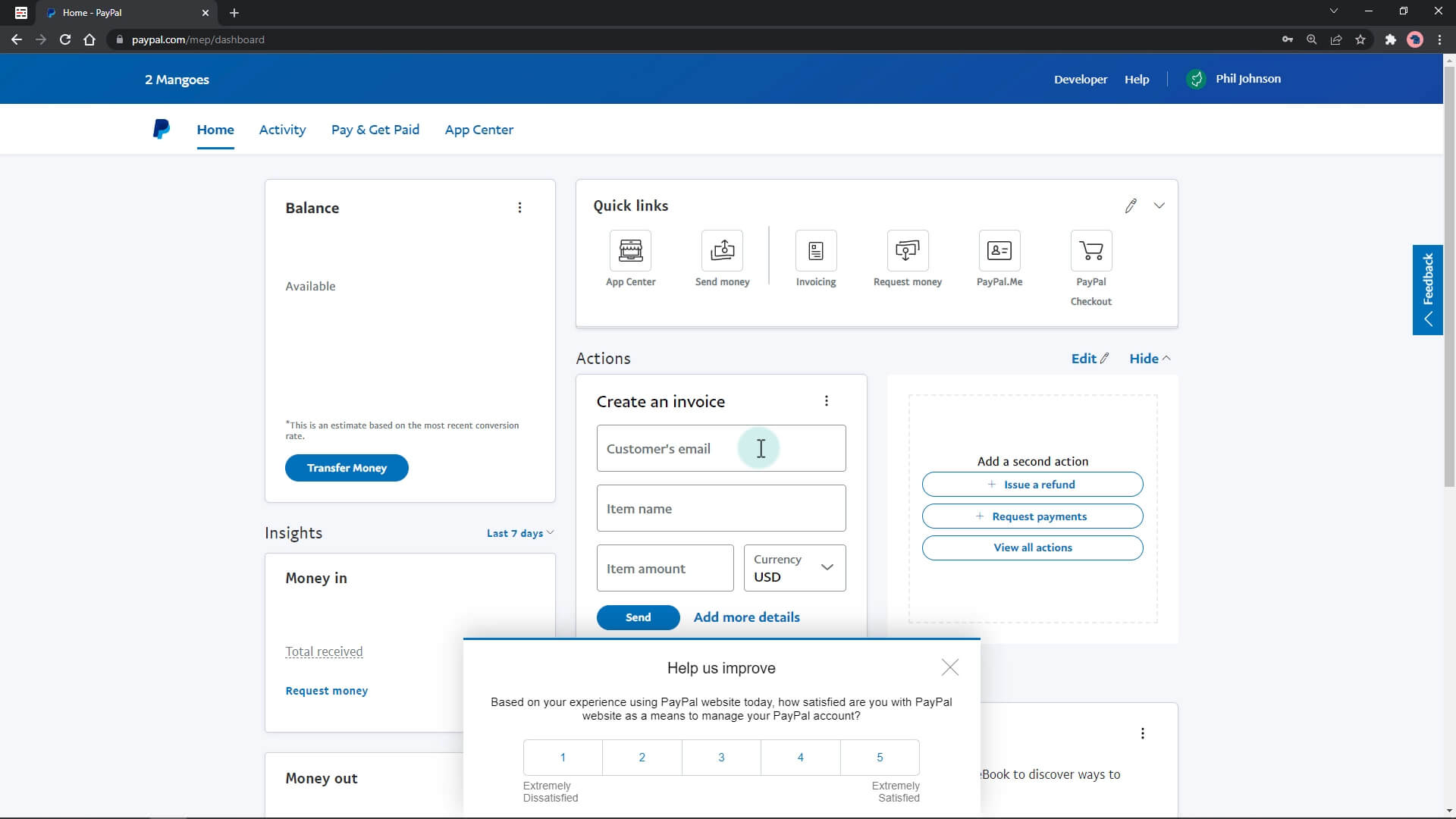
As you can see, the business account dashboard is far from the individual account dashboard.
You will see “Quick links”, different navigation, and widgets.
Now, to get the API credentials, go to the account settings under your account name.
Under the “Account access”, look for the “API access” and hit update.
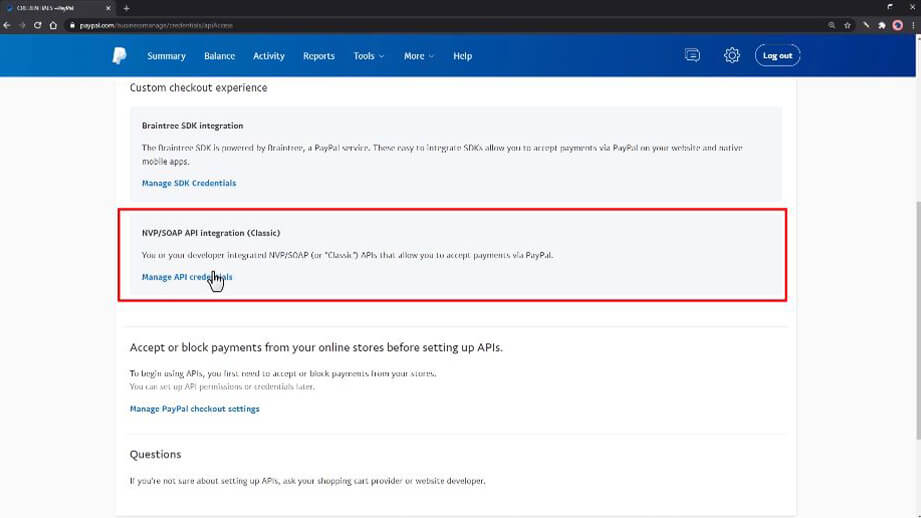
Scroll down and find the NVP/SOAP API Integration.
Click manage API Credentials. If this is your account’s first time, you can complete the API credential request form.
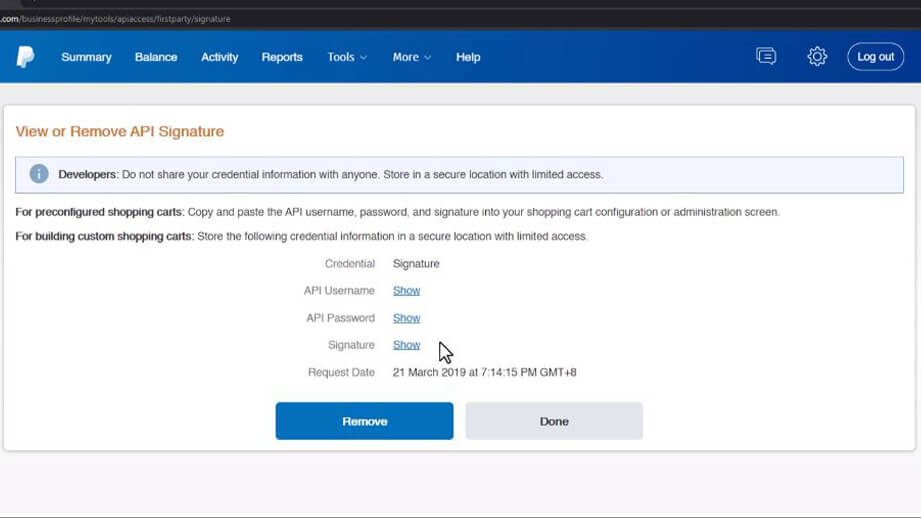
A security check will pop up. Confirm your identity. Once the identity is confirmed, you will be redirected to your API username, password, and signature. Just click on the show link and copy.