Disable right click to prevent end users the capabilities to inspect, print, or copy.
I do not recommend adding this into your web-pages but here is the tutorial.
Disable right click and content copying
Preventing the user from copying your content may also be one of the reason why you want to disable the right click function. It may be useless because someone can manage to use the shortcut key Ctrl+C to copy. Using CSS is a better way to prevent the user from copying.
Try to look at the code below and right-click on the result tab.
Find out how to disable a user from copying your texts using CSS:
Just make sure you also disable the right-click function so a user cannot inspect through right-clicking.
Disable right click on images
The major reason to disable the right-click is to prevent the users from inspecting your code. Preventing them also disable them to download images.
Try to look at the code below and see how the JavaScript function is used to disable the right click into images.
Did you know, a user can also get your images through downloading the whole web document?
The document will have the webpage’s HTML, CSS, JS, images and other files that can be viewed without an internet connection. Images inside the downloaded document were the actual image from a live web page.
Another thing, a user can also use the page info feature in firefox browser to find the image by going to the media tab and clicking on the links to preview the image.
The only problem is, a user can disable the JavaScript in the browser. Hence, the script added would not run.
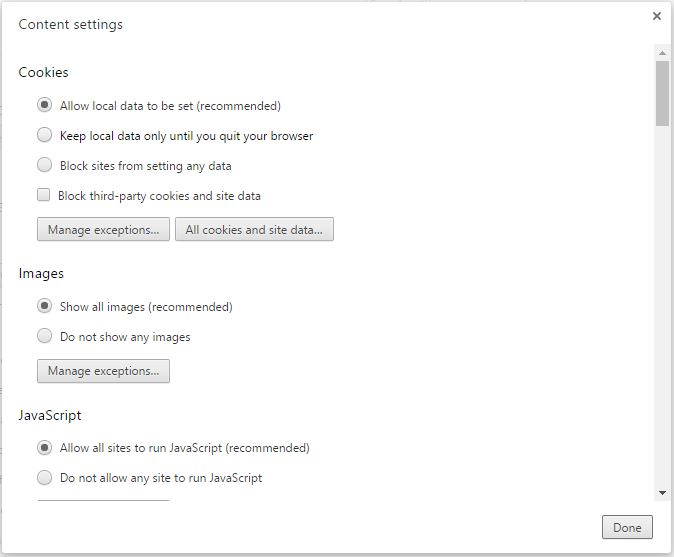
A user can disable JavaScript in Chrome by going to this path: chrome://settings/content .
Under JavaScript, there are two radio options allow and disallow JavaScript.
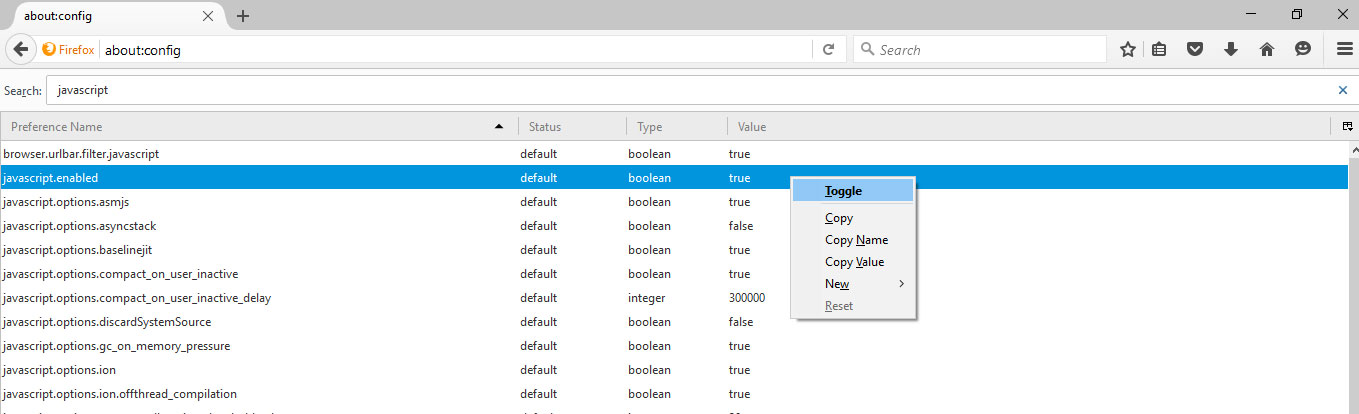
In Mozilla Firefox, the user can disable JavaScript by going to this path: about:config within the browser.
Next, click the button saying “I accept the risk”. Search for JavaScript, then right-click and click on toggle.
This will turn JavaScript into false indicates that it is now disabled.
I would not recommend disabling right-click function but if for some reasons / for debugging purposes etc or even a first steps to protect your own copyright images.