![How-To-Create-a-Diagonal-Separator-Using-CSS – FI How To Create a Diagonal Separator Using CSS [CODE]](https://22bulbjungle-153fe.kxcdn.com/wp-content/uploads/2022/09/How-To-Create-a-Diagonal-Separator-Using-CSS-FI.jpg)
In this tutorial, I will show you how to add a diagonal separator using CSS.
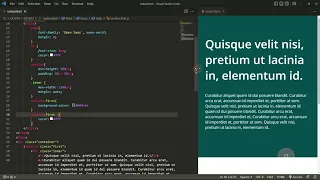
As you can see on my screen, I already added some markup needed with some basic CSS for styling.
There are two sections. Each has some text content.
Some CSS for section height and spacing.
What we are going to do is to add a diagonal separator between these two sections.
To start, let’s add a background color to the first section so we can Identify the separator.
Also, let’s change the color of the elements under it.
Next, below the first section, let’s add a div with a class of separator.
Now, let’s add the CSS for the separator.
We are going to use the border property for this trick.
Add a width and height value of zero.
Add a border right equal to 100 view width.
We are using the view width unit, so it will be responsive or adapt to any screen size.
Then add a border-bottom and finally negative margin-top value.
Cascading Style Sheets (CSS) is a stylesheet language used to describe the presentation of a document written in HTML or XML (including XML dialects such as SVG, MathML or XHTML). CSS describes how elements should be rendered on screen, on paper, in speech, or on other media.
CSS is among the core languages of the open web and is standardized across Web browsers according to W3C specifications. Previously, the development of various parts of CSS specification was done synchronously, which allowed the versioning of the latest recommendations. You might have heard about CSS1, CSS2.1, or even CSS3. There will never be a CSS3 or a CSS4; rather, everything is now CSS without a version number.
After CSS 2.1, the scope of the specification increased significantly and the progress on different CSS modules started to differ so much, that it became more effective to develop and release recommendations separately per module. Instead of versioning the CSS specification, W3C now periodically takes a snapshot of the latest stable state of the CSS specification and individual modules progress. CSS modules now have version numbers, or levels, such as CSS Color Module Level 5. From: developer.mozilla.org